
It was in May 2020 that Google announced the introduction of Core Web Vitals in Google Search Console. There should be no surprise that Core Web Vitals are now going to be included as a ranking factor pending the Page Experience Update in May 2021.
There's a ton of information about them starting at https://t.co/LPlEXdVKxy – that's where I tend to go. LCP is similar to the page loading speeds you've probably looked at, but it tries to figure out when the primary elements are visible, which is what users care about.
— I am John (@JohnMu) May 28, 2020
If you’ve been reading about how search engines work, you may have come across the fact that they like when websites provide users with an enjoyable experience. If a user is satisfied with the results provided there’s no need to continue searching.
This is the underlying reason for the Page Experience Update. Google is adding core webs vitals as new ranking factors to consider when assessing the overall experience a page provides to the user.
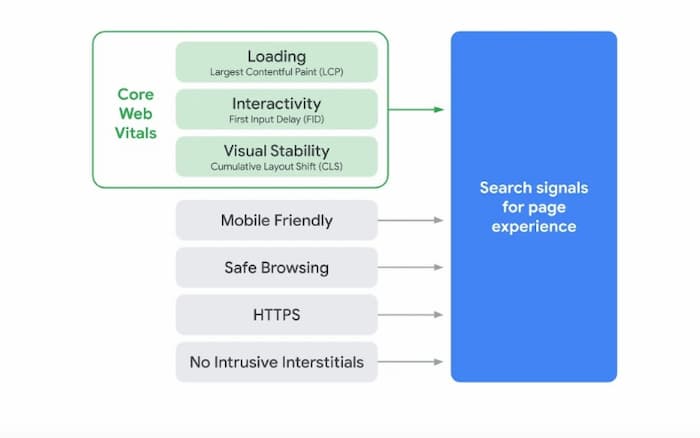
Page experience can be broken down into the following major categories:
- Core Web Vitals
- HTTPS
- Safe browsing
- No interstitials
- Mobile-friendliness
Google already considers page experience as an influencing ranking factor with the exception of the new additions within the core web vitals.
All truth be told, page speed is already a ranking factor but it is now being broken down into three metrics that make up core web vitals. The May 2021 update will mark the start of including those metrics in Google’s ranking algorithm.
Table of Contents
ToggleCore Web Vitals
There are three components to measuring core web vitals. Each of the components has a direct impact on the user experience your website offers.
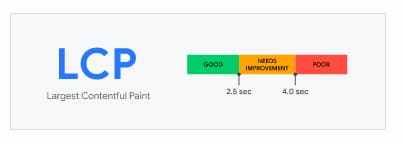
Largest Contentful Paint (LCP)
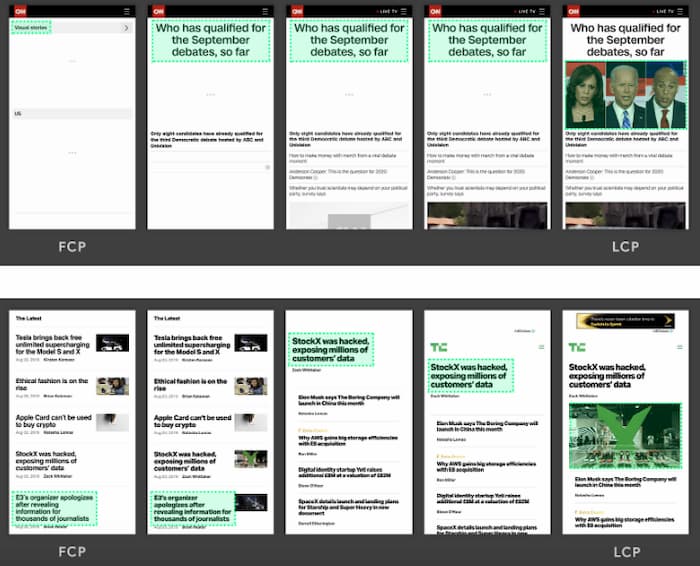
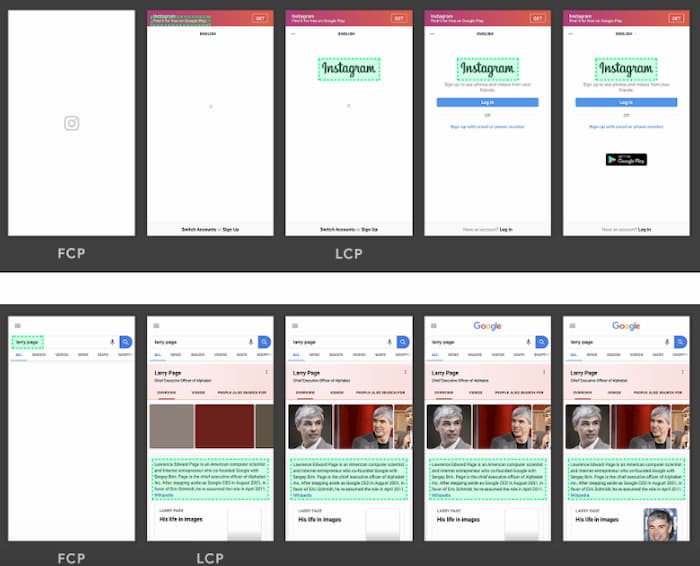
The LCP is considered the time it takes the main content on your page to load. Users need to see the major content of the page (text block, image or video) before feeling satisfied that the page is useful. According to Google, that moment is the LCP.
Here is an example of where the LCP loads later in the page poad time.

Here is an example of where the LCP loads closer to the beginning of the pages total load time.

To provide a good user experience the LCP of your website should be at or under 2.5 seconds.

First Input Delay (FID)
The FID is a measure of the time it takes your website to be interactive. It measures the time it takes your website to respond to a command such as pressing a button, clicking on a link or interacting with an on-page feature.
The greater the delay in interactivity, the worse the user experience. If a user clicks on a button and there is no response they may click on it again or click on other buttons which can result in unintentional actions.
The FID should be maintained at a time no longer than 100 milliseconds.

Cumulative Layout Shift (CLS)
This aspect of UX is a big one because it deals with the stability of your website. The CLS measures the time it takes your website to stabilize (stop shifting completely).
Consider a situation where the user sees two very different options and attempts to select one but at the last second the layout changes causing an unintentional selection.
Below is the perfect example of how this can result in a detrimental user experience.
The CLS standard to maintain a good user experience is 0.1.

How will the Page Experience Update affect your business?
The answer to this, like most things SEO-related, is it depends. It’s hard to say exactly what this update means for your business specifically, but in the general sense, this update will affect everyone.
Content will always win over page speed
For those who aren’t competing for extremely difficult keywords, you may have some leeway when it comes to the technical side of page experience. If your content is the best solution to search intent you may not see any changes in your keyword positions and ranking.
Content trump’s most ranking factors. You may have a slow website, but if users love your content Google will surface your website over another that has fast page speed with weaker content.
We have to put it into perspective that although page experience is a ranking factor, it won’t be as influential as a page’s content and above all, its relevance to a search.
Brand searches would remain unaffected
Would it make sense that if a user types in Home Depot, that Home Hardware shows up first because their site is faster than Home Depots? Or if the site becomes interactive quicker than Home Depots, does it deserve to outrank it in a brand search?
Hopefully, you answered no.
At the end of the day, page experience is just a ranking factor that must be taken into the context of the search query. Relevance would mandate that brand searches will still return the pages from the actual brand itself.
Opportunity to gain a competitive edge
On the flip side, if Home Depot and Home Hardware are both competing for the keyword how to fix a leaky faucet then page speed may start to play a bigger role in the search.
Let’s assume both pages have similar content, similar links yet Home Depot’s page takes 10 seconds to load, while Home Hardware’s page loads under 2 seconds. Here are a few advantages that start to accumulate.
- More users will stay on the Home Hardware page.
- More users will leave the Home Depot Page before it loads.
- More users will click through more pages of the Home Hardware website.
- More users will reach conversion goals on the Home Hardware page.
- More users will spend more time on the Home Hardware page.
Better engagement statistics mean a higher ranking.
All of these factors paint a picture of how users are interacting with both pages. In the case where page speed breaks ties, it will eventually mean the page that performs better, will rank higher. Higher rankings lead to higher click-through rates, increased traffic, leads and revenue.
Improved user experience leads to higher rates of conversion
Apart from a better ranking on Google, all companies should be considering their user engagement statistics seriously. Typically, what’s good for users is what’s good for search engines, so the Page Experience Update in May is just another hint at what will improve the quality of your website.
Page speed directly affects page performance
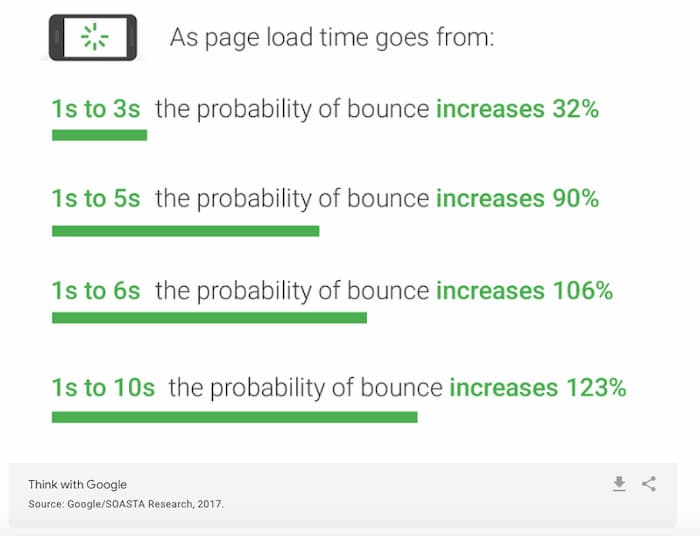
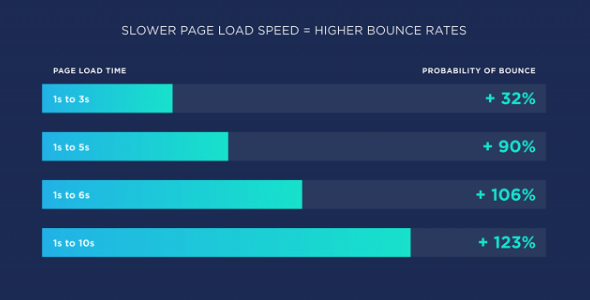
Google published some shocking stats a few years ago regarding the likelihood of a visitor to stay on your site with slow page speed. Here are the stats Google reported:
Page speed vs. bounce rate
The bounce rate is defined as when a user lands on your page and backs out without interacting with anything else on your site. A bounce is registered when there are no other pages visited, no links clicked.
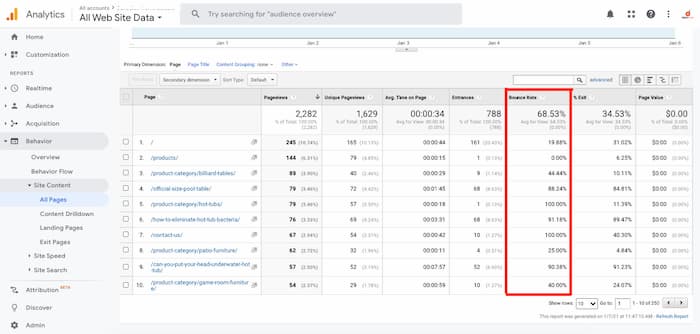
The bounce rate of the pages on your website can be found by visiting Google Analytics and running a report under Behavior, Site Content, All Pages.
The bounce rate is a measure of the percentage of visitors that land on your page and back off without any further interaction. High bounce rates become a concern when you want visitors to take a specific action on your page. You’re essentially losing traffic, which in many cases, can be traced to slow page speed.
A real-world example of how page speed affects your business
Assume your website has the best content and ranks #1 for an important keyword. The problem is your page takes 10 seconds to load. According to Google, even though a user will most likely click on your page (it’s the #1 result) there is a 131% chance that they will leave if your page takes 10 seconds to load.
Let’s assume that they wait 10 seconds and even read your content. Do you think they are going to wait another 10 seconds to read another page? The chances of a user clicking through to other content have completely diminished because every click is a 10-second wait.
There’s a 131% chance they will back off your page and go to the #2 website.
Let’s assume that the #2 website loads in less than 2 seconds. Viewing multiple pages is easy and fast. The user can read more about the company and get a better idea of what they’re offering.
There’s a much higher probability the user will fill out a contact form or complete a goal conversion when they spend more time and click through more pages on the site.
How do the page experience ranking factors affect my business?
And it’s not just page speed that is in question. There are now additional loading factors (CLS and FID) that Google is telling us can negatively affect the user experience. Keep in mind that the entire page experience encompasses four more of the aforementioned categories that currently influence ranking.
SSL / HTTPS
HTTPS refers to the secure socket layer that is installed on your website. Your SSL certificate is like your internet passport that proves your website is what it appears to be.
Without an SSL certificate, websites can hide malicious software, disguise their identity and attempt to give you a virus or potentially steal sensitive information from you. To reduce the number of harmful websites, Google made HTTPS the new standard for security.
This means your website encrypts data and guarantees a user that a website is exactly what it appears to be. If your website is not conforming to this standard you’re losing one of the ranking signals that Google has already confirmed affects your search visibility.
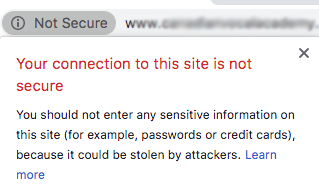
When browsing on Chrome, a website without an SSL will show as insecure.
Do you think you might lose visitors if this is what they see before they click on your website?
To get to your site you have to click on Advanced and then proceed which I think we all can agree is not an enjoyable user experience.
Mobile Friendliness
It should be no surprise that the mobile-friendliness of your website is a ranking factor. After all, more than 50% of total searches are made from mobile devices. Google rewards and penalizes sites (mildly) based on the mobile user experience.
Apart from adjusting the layout to make things more user friendly, there are also specific aspects of web design that could affect mobile usability. For instance, if the font is too small or buttons are too close together.
Although a developer may have made a website responsive, you may need to make minor adjustments to improve the page experience for your visitors.
Safe browsing
This best practice ensures that there is no malicious content on your website such as malware. This refers to unwanted software that is harmful to a computer, mobile device, or software. It can be downloaded from a website, without the user’s permission or knowledge by attaching itself to a downloadable file.
Websites that contain this type of content will lose search visibility as it is deemed detrimental to the user experience.
No intrusive interstitials
How much do you love when you land on a page and a pop up completely blocks access to the page without any options given to exit the screen? This is an example of an intrusive interstitial.
Pop-ups, popovers, or annoying advertisements degrade the overall user experience by blocking access to the content the user intended to see in the first place.
Google penalizes websites that utilize ads or sign up forms that don’t provide an easy exit button. Cornering your users into making a decision is considered against best practices and warrants a negative ranking signal.
Provide an enjoyable page experience
Just to be clear, the page experience ranking factors have been around for some time. It is the addition of Core Web Vitals that will take effect in the next Page Experience Update scheduled for May 2021.
Although the impact on ranking can be speculated to be somewhat minimal in most cases, it should be noted that every competitive edge you can add is worth the effort. Not only will this tip the scales in a head to head tiebreaker in competitive situations, but your conversions increase when you provide a better UX for your visitors.
Take the hint Google is offering, along with a plentiful heads up to prepare for yet another update intended to improve the overall quality of the user experience.