
Page speed has been an SEO issue ever since Google made it an official ranking factor in 2015. The importance of page speed is paired with the significance of providing a better user experience, an important aspect of user engagement. Now it remains an important factor that could save you clients and revenue.
Table of Contents
ToggleWhat exactly is page speed?
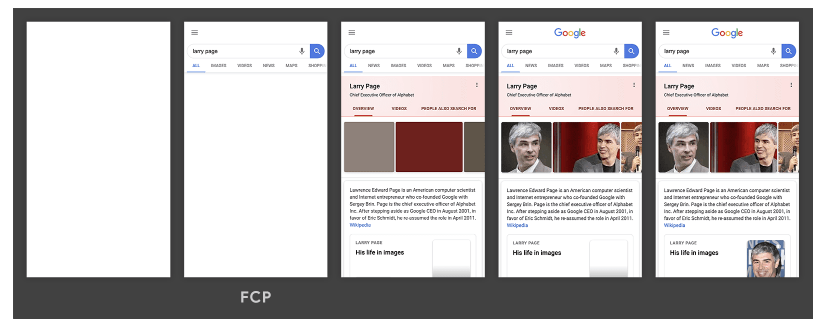
Page speed is the measure of time it takes for your page to load (not to be confused with site speed, which is the overall speed of your website). Page speed is measured by the time it takes until the first contentful paint (FCP), which. is the first appearance of content.

Every web page has a sequence of items that need to load before we see the full web page. The browser loads a page in the order it’s prioritized. You can increase the speed this all takes place by improving any or all of a number of the issues that can cause a bottleneck and result in slower load time.
What are the benefits of fast page speed?
The time it takes your pages to load can have a significant impact on the performance of your website. If your site is already fast, the improvements might be marginal, but the long-term benefits will be substantial.
Reduced bounce rate
By far, this is one of the most well-known improvements you can make to your page because it has such far-reaching implications. The bounce rate of your site is the percentage of people that land on your page and back off of it without clicking through to other pages or reading any of the content.
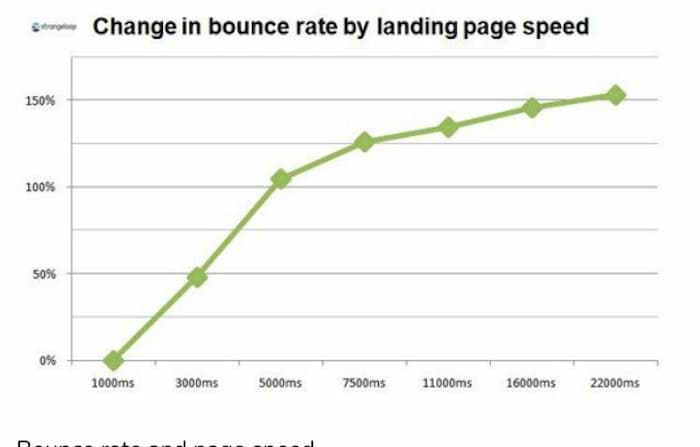
Generally, a high bounce rate indicates the user is not interested in what they’ve found when they land on your page. Studies have shown that there is a direct, inverse correlation between page speed and bounce rate. The faster your pages load, the lower your bounce rate becomes.
The opposite is also true where the longer it takes your pages to load the more users will bounce off of your page.
According to Google, every second in load time represents a percentage of visitors who will back out of the site in search of another that loads faster. This becomes very apparent after three seconds.
The logic behind the relationship between page speed and bounce rate is simple; People hate to wait and when their patience is tested, they will leave your website in search of another whose pages load faster.
Increasing your page speed will literally keep more people on your website.
This discovery led retail giants to save billions of dollars every year. The more they improved page speed, the more they reduced abandoned shopping carts and increased their revenue.
The general consensus among people is that they tend to distrust websites that take a longer time to load. Long load times equate to poor user experience. If Amazon experienced a loss in potential business and they are one of the most trusted sites in the world, what do you think people will think of your site if it’s not loading in a time that’s up to the status quo?
So what is the status quo for page speed? Below is a chart of the average load times across different industries.

What you can draw from this is that although there is a heavy emphasis on improving your pages load time, there are still a lot of websites that haven’t conformed to the recommended standard set by Google of 3 seconds.
This presents an opportunity to get your site faster for a competitive advantage that contributes to ranking and a better user experience than what your competition offers.
Now that we can all agree that the faster your page load time, the more visitors stay on your site, there are a bunch of good things that happen from the domino effect.
Fast page speed improves your click-through rate
More visitors staying on your pages means a higher click-through rate. If your pages are loading faster, you’re getting more of your content in front of them to find and click through to on your website.
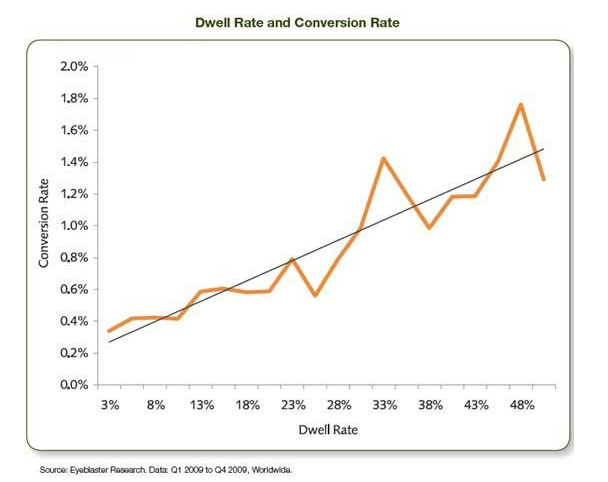
Longer dwell time
With more users able to click through to more pages, the average time spent on your website is going to get longer. Longer dwell time demonstrates a positive signal that will benefit your website’s search visibility from improved ranking.
Increased search visibility
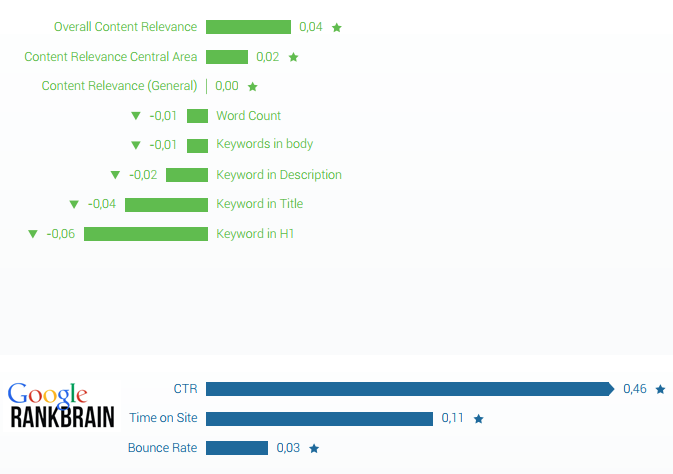
Improved page speed leads to improved user engagement, which is also a positive ranking factor that becomes highly relevant on the first page of results. Rankbrain is one of Google’s artificial intelligence programs that is specifically designed to assign rank positions.
Rankbrain measures user engagement statistics along with other ranking factors to determine the popularity of a website and whether users are enjoying the content they find. Your site will experience increased search visibility from a higher ranking.

Increased volume of traffic
Higher rankings will almost always mean an increase in the volume of traffic your website receives. Apart from the rise in traffic from improved ranking, the increased volume of traffic that stays on your site provides your website with more opportunities to convert visitors into clients.
Higher conversions
Longer dwell time and higher click-through rates are the perfect recipes for increased conversions. The more content you can get in front of your audience, the more opportunity you have to build trust and guide them to products, contact forms or making a phone call. The conversions on your site will naturally increase.

Time is money. Walmart and COOK have reported huge percentages of increase in profit by reducing their pages load time. Walmart increased conversions by 2% with every second of increased speed. Cook increased load time by 0.85 seconds and enjoyed a 7% increase in conversions. (~Radware Blog)
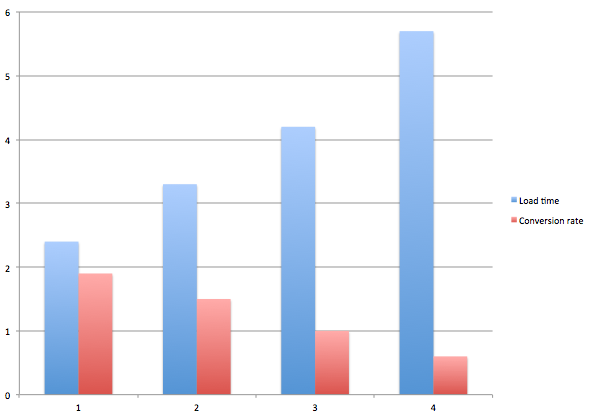
In the chart below, mPulse Mobile was tested for its conversion rates vs. load times. The case study was performed by Skilled and here are their findings :

Comparative Case Study
- At 2.4 seconds they had a 1.9% conversion rate
- At 3.3 seconds conversions were 1.5%
- 4.2 seconds was less than 1%
- 5.7 seconds and higher was 0.6%
Increased revenue
The ultimate benefit of increased page speed is the increase in revenue your company receives. The law of averages suggests that the more visitors that land on your website (from relevant search terms), the more conversions and sales your website will experience.
If your website traffic goes from 500 visitors a month to 1000 visitors a month, you can expect to see a direct relationship in the revenue your company receives. Improving the page speed within your website will ultimately increase the revenue your website generates on a regular basis.
How to improve your page speed
- Test your speed
- Images
- Minify HTML, CSS and JavaScript
- Leverage browser caching
- Lazy loading
- Use CSS Sprites
- Use a CDN
- Delete unused plugins
- Choose the right hosting plan
Test your page speed
The first step to increasing your page speed is to get a report on the actual speed of your page. Included with your actual page speed will be a list of items that you. can do to speed up the load time of your page.
How do I test the speed of my website?
Go to any of the following websites to generate a report on the speed of your website.
- Pingdom
- Google PageSpeed Insights
- Google Mobile Website Speed Testing Tool
- Google Analytics Site Speed
- WebPageTest
- GTMetrix
- KeyCDN Website Speed Test
- DareBoost
- Web Page Analyzer
- YSlow
- Chrome DevTools
- Load Impact
- Site Relic
- dotcom-monitor
- New Relic
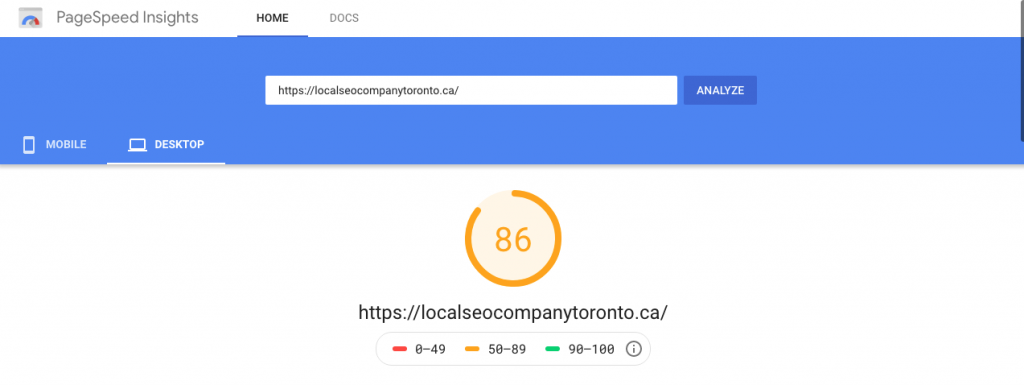
You can any of these free tools but why not go straight to the source by using Google PageSpeed Insights.
Enter the URL of your page and you’ll receive a page speed score out of 100 on both desktop and mobile.

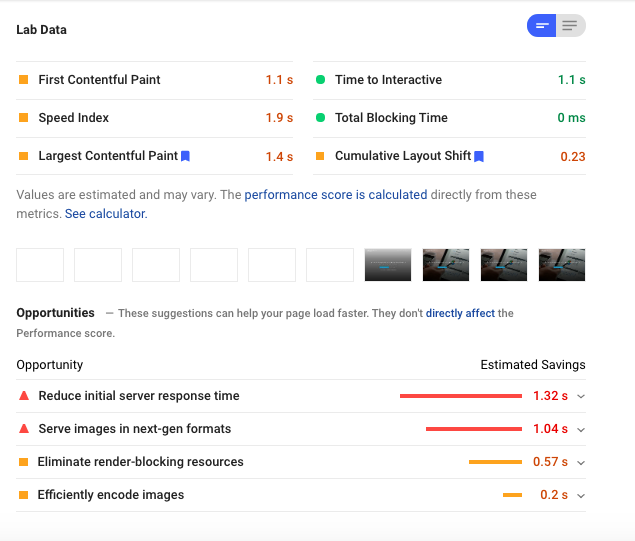
Scroll down to view a list of items that are affecting your load time.

Every website will experience its own unique issues but for the most part, the following are the most common fixes and should be incorporated into a routine to maintain the time it takes for your pages to load.
Whats a good page speed score?
If your page scores a 90 and above, your page is considered to have a “good score” A score between 50-89 is considered to “need improvement.” If your page scores less than 50 it’s a bad score that needs immediate attention.
Reduce the size of your images
Images are one of the leading causes of slow page speed, however, there’s a lot you can do that directly affect your pages load time. The first is to reduce the file size of your images by reducing the dimensions and pixels you upload onto your site.
Choose the exact dimensions that are needed in order to eliminate the need for additional resources requests from the server.
When you upload an image taken directly from a camera, the file size is often 1000’s pixels in width and length. If the required size is smaller than the actual image size, you can streamline the time it takes to load by only uploading an edited version.
Use the correct image formats
Another way to reduce the size of your images is to use the most appropriate formats than enable compression. GZIP is ideal to use on your website for the smallest version of your images.
Choose PNG and JPEG as the preferred formats. PNG is mostly for web colours, which is ideal for charts, graphs, banners, etc. JPEG is best for actual photos with a more complex range of colours.
Remove unnecessary metadata
Many cameras will embed information into the images it renders. Removing the unnecessary metadata can reduce the file size and streamline the load time.
Use lazy loading
Lazy loading prioritizes the sequence of loading images on your page. The priority is given to the images that are located above the fold and in plain view when a user lands on a page. The images below the fold are delayed loading until the user scrolls down.
Prioritizing this sequence on your page allows more resources to be dedicated to the content that is immediately being viewed. When the user scrolls down, the images are then triggered to load, which is faster than having the entire page load at the same time.
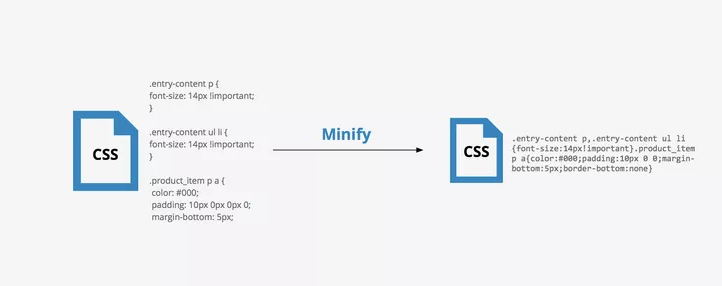
Minify and inline HTML, CSS & JavaScript
You may see on your page speed report to minify and inline scripts and languages such as HTML, CSS and JavaScript. This refers to streamlining the code that is found in the header of your website.
Most WordPress sites are built from templates and the code used in the header will often have notes and many spaces between the lines to separate segments. These spaces are mostly for human developers since the bots that read the headers don’t need the spaces to differentiate segments or the notes for their understanding.

You can reduce and compress the code on your page by eliminating both. It may seem difficult, but you don’t need to do this on your own. Some plugins will do the work for you-we’ll name a few tools you can use later in this article.
Leverage browser caching
You can lighten the load your server takes on by enabling a command that tells browsers to save the most important files on your site. Browsers will save images and other time-sucking resources so that after the first visit from a user, those files are ready for display in a fraction of the time it would take to retrieve them from your server.
Browser caching increases your page speed by reducing the number of server requests you make when loading your website.
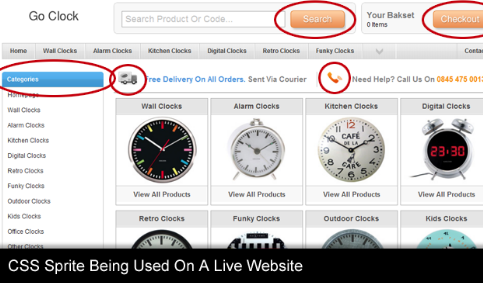
Use CSS sprites
The use of CSS sprites can save load time by using a template image that includes many smaller images that can be used on different parts of the page.

Rather than have the server make multiple requests for each individual image, you can choose to show the parts of the image to use on the different parts of your website.

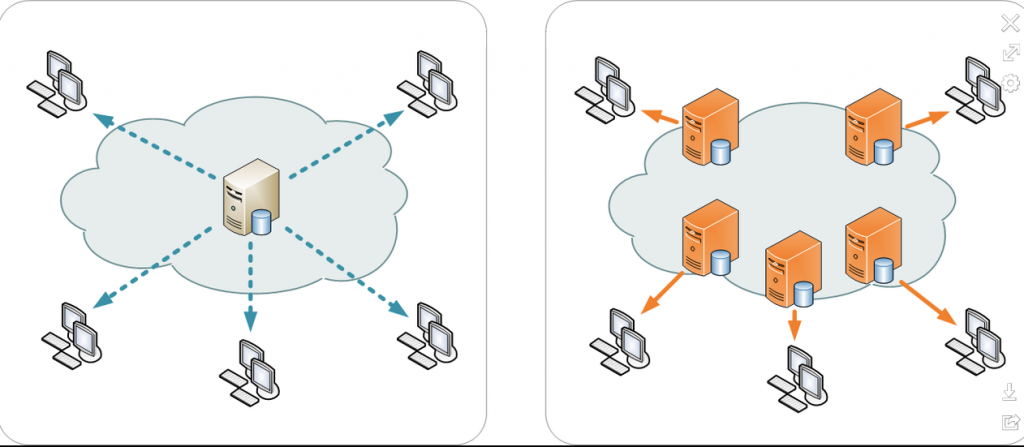
Use a CDN
A content delivery network is ideal for reducing server response time. Your website data is loaded into servers that are strategically placed around the world. Whenever your website is accessed, the information is taken from one of the remote servers as opposed to being requested from your hosting company servers.

Image resource: https://en.wikipedia.org/wiki/Content_delivery_network
The information being relayed from your server to your website has less distance to travel which cuts your server response time down tremendously if you’re website is being accessed all over the world. Activating your CDN with default settings has been stated to improve site speed 10 times faster than without.
Delete unused plugins
Every plugin on your website will take up a specific amount of resources due to the code that’s written in the header. By deleting plugins you don’t need you can free up more resources by eliminating clutter in the header. Even if the plugin is deactivated, delete it if you’re not using it on your website.
Choose the right hosting plan
Depending on the resource requirements of your website, the wrong hosting plan could negatively affect your page speed. There are three options when you choose a hosting plan and each plan allows you different amounts of server resources.
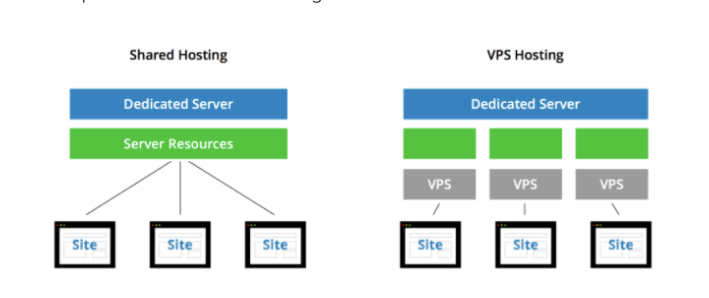
Shared hosting plan
This plan is to put your website on a server that’s shared by a group of other people. Whenever people land on your website, there is a request for resources in order to load the page. If your server doesn’t have those resources available, your site will experience a delay in load time.
This can happen if too many accounts share one server. Multiple server requests made at once can overload the capacity of the server to handle every account’s needs. Even if the server has a reasonable number of accounts, if the traffic on your site grows, you may need to upgrade to the next level of hosting.

Image source: https://www.crazyegg.com/blog/speed-up-your-website/
VPS hosting account
A VPS hosting account guarantees you a specific amount of resources at any given moment. This ensures your website has the resources needs based on the expected volumes of traffic you receive.
A VPS hosting account is still a shared account, however, the number of accounts is limited in order to persevere the guaranteed allotted resources for your website.
Dedicated server
If your website experiences massive spikes in traffic you may need a dedicated server to handle the loads required to keep your site up and running. A dedicated server means there is no one else sharing your resources, which makes your server response time lightning quick.
Tools for page speed maintenance
Many of the issues that prevent fast load times can be solved without needing a degree in computer science. If there’s ever an item on your page speed report that you’re unsure about, you can always Google the problem to find a plugin that solves that issue.
Here are a few tools that can handle the majority of page speed problems and contribute to faster load times.
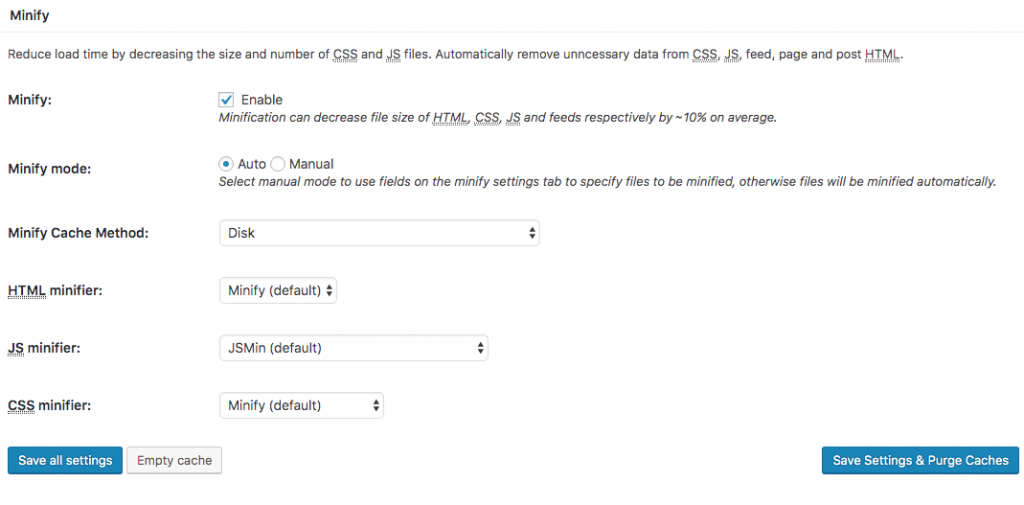
W3 Total Cache
This plugin can handle a few different issues in one fell swoop.
Once installed, you can configure your settings to inline and minify HTML, CSS and JavaScript by simply enabling this function in the settings.

The option to leverage browser caching is also located with the settings of the plugin. Be sure to enable this option and set it to the maximum amount. of time-which is one year.
Test your website before and after installing and setting up the plugin. You’ll want to make sure you see a notable drop in your page speed. If your website doesn’t get faster, there may be a conflict between plugins that you’ll need to identify before moving forward.
Cloudflare
As a free option for using a CDN, Cloudflare is ideal. The company has an extensive network of remote servers making your website convenient to load from any region of the world. There are similar options you would find in W3 Total Cache to increase page speed.
Smush
This plugin compresses all of your images to the smallest size possible. The beauty of this plugin is that once it’s installed it will compress every image you upload automatically.
You will need to manually compress images that were uploaded prior to installing this plugin (in the free version).
Smush gives you the option to enable lazy loading to prioritize the load sequence of the images on the page.
Alternate versions of Google PageSpeed Insights
There are multiple tools for testing page speed that you can use instead of Google. Each tool has slightly different features that you may find more useful for your needs.
Sites include, but are not limited to:
- GT Metrix
- Pingdom
- YSlow
- Webpagetest.org
Incorporate page speed maintenance into your daily operations
Achieving fast page speed is not a one-time shot that is achieved overnight. Sure, you can make significant improvements with specific actions, but there are regular maintenance routines you should practice in order to maintain a website that loads quickly.
Install the plugins that best suit your business in order to automate many of the functions required for fast-loading websites. Keep in mind that just because you installed Smush doesn’t mean you can skip editing the size of your images.
Page speed is a value that fluctuates over time, and so requires a periodic evaluation. Test your pages every month to make sure there aren’t any bottlenecks building up the time it takes to load your page.
Some of the changes you need to make may be quick and apparent, while others may be more gradual and not as clear-cut. Staying on top. of the situation ensures your website pages are continually maintaining and increasing the speed at which they load.
Maintain constant vigilance of the page speed on your most important pages. The effort you put into keeping load time low will result in a landslide of benefits that ultimately increase your revenue on a regular basis.



