50 Ways To Improve On-Page SEO [Infographic]
Almost everything we do on a daily basis is somehow integrated with a website, an app or Google search. For most companies, generating leads from Google is a major source for new clients. This article will show you how to improve on-page SEO on any website for any keywords in order to drive more traffic from Google search results.
The biggest ranking factors that dominate the search results are the content you publish and the quality of the backlinks that point to your website. Luckily for website owners, content is one of the things you have direct control over.
On-page optimization ensures your page targets the right keywords to attract the right type of traffic. You can enhance the ranking signals your site demonstrates for a specific keyword to maximize the potential your website has for generating leads.
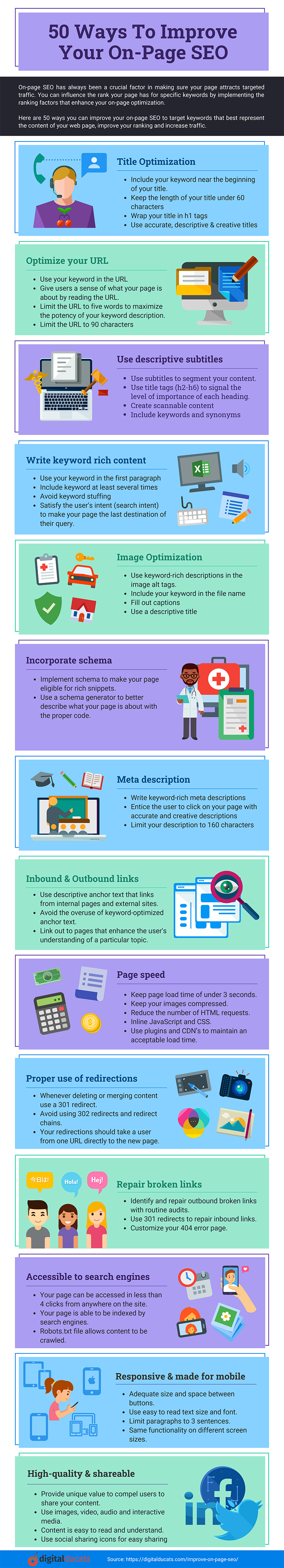
The following infographic lists 50 different ways that your typical SEO company will improve your on-page SEO.

Title optimization
Your title is the first thing that most people will look at in a search result. Include your keyword near the beginning of your title. Keep the length of your title at 60 characters to avoid it being cut off in the search results.
The title is the most important heading of your page and therefore should be wrapped in h1 tags. Most CMS software will automatically tag the title so you don’t need to worry about it if you’re using WordPress, Joomla, Wix or Squarespace.
Optimize your URL
The extension you give your page is an important descriptive detail for users and search engines. Use the postname option in your permalink settings and make sure your URL contains your keyword.
Users should get a sense of what your page is about by reading the URL. Limit the URL to five words to maximize the potency of your keyword description. Ideally, your URL should be kept under 90 characters to improve on-page SEO.
Use descriptive subtitles
Use your subtitles to segment your content into the most important parts of your page. Use h2, h3, h4 tags to signal to search engines the level of importance each heading represents.
When users scan through the page they should get an accurate summary of the content contained. What’s good for users is good for search engines.
Include your keyword and variations of your keyword at least once or more depending on the length of your article.
Publish keyword-rich content for users
Updates such as Hummingbird and BERT have allowed search engines to accurately extract the meaning from text. There is no substitute for descriptive, high-quality content. Despite this fact, it is still good practice to include your keyword in the first paragraph.
It would make sense that your target keyword would be repeated in a natural, conversational tone throughout your content. Your keyword should appear at least several times throughout the body of content.
Avoid over-optimizing your content by keyword stuffing. Any unnatural and forced use of a target keyword could trigger an adverse effect on the optimization of your page.
Content that satisfies search intent will rank highly. This means that when you target a specific keyword make sure you are covering the most obvious and most searched topics and subtopics that would satisfy the user’s query.
The goal is to make your website the last destination of a user’s search because you have adequately answered their query.
Images
Despite the giant leaps forward in a search engine’s ability to extract meaning, search engines still rely on your input to determine the meaning of an image.
Use keyword-rich descriptions in the image alt tags to give search engines the intended meaning your image represents and improve your on-page SEO.
Include your keyword in the filename.
Fill out captions and give your image an appropriate title to enhance optimization. This gives more information for search engines to properly categorize your image.
Outbound links
There is much evidence to support that linking out to authority sites improves the optimization of your page. Linking to a page that helps to enhance the user’s understanding of a particular topic adds credibility and signals relevance to your keyword topic.
Inbound links
The links that point to your page have a major influence on your optimization. Use descriptive anchor text to influence what keywords your page best represents for contextual links.
Guest posting is a popular method for optimizing the external anchor text links that point to your page.
Although keyword anchor text will enhance the optimization of your page, the overuse of keyword-optimized anchor text links will have an adverse effect on your ranking.
Webmasters should implement an internal linking strategy to achieve optimal on-page SEO. Use pillar page best practices for creating clustered content and an effective internal linking strategy.
Page speed
We are well into an era where page speed can mean the difference in making a sale-or even holding a user’s attention. Do you remember the last time you waited a minute for a page to load? Neither do I. No one waits for slow websites anymore.
If your page isn’t loading in under 3 seconds you are losing a percentage of the traffic that lands on your site.
If your site is super slow, then you’re facing a problem that is affecting your ranking because it contributes to poor user experience.
Keep your images compressed, reduce the number of HTML requests, inline JavaScript and CSS, use plugins and CDN’s to maintain an acceptable page load time.
Proper use of redirections
Whenever deleting or merging content it is advisable to use a 301 redirect to forward traffic from the old URL to the new. Avoid using 302 redirects as well as using redirect chains. Your redirections should take a user from one URL directly to the new page.
Broken links
When a user clicks a link and is taken to an error message it reduces their user experience. The accumulation of broken links will adversely affect rank. All links should take a user to a destination that enhances their user experience rather than undermines it.
Make site audits a regular routine to identify and repair broken links. Check both inbound and outbound links using software such as Ahrefs and Screaming Frog.
Use 301 redirects for the internal links that are broken. Replace all broken outbound links with new URLs to authority sites.
Accessible to search engines
Every page on your site should be accessed in less than 4 clicks from anywhere on the site. Your page should be able to be indexed by search engines, which can be impeded by the robots.txt file.
Site audits will identify what pages are indexed as well as those that are not indexable. You can also find this information on Google Search Console under the errors tab.
Incorporate schema
Use schema to make your page eligible for rich snippets. Using Schema better describes what your page is about to search engines and allows for a better understanding of the content.
Using JSON-LD is Google’s recommended script language and accounts for faster processing.
Responsive & made for mobile
Your pages should be made for mobile users-especially since the mobile version is now the first version that is indexed by Google.
Users should experience the same functionality on different screen sizes Your content should be easy to read and reformat its layout according to screen size.
Check your sites mobile score on Google’s Mobile Friendly Test and make any necessary changes listed in the report.
High-quality & shareable content
The term “high-quality” is a term we use a lot to describe how content should be written. The truth is that content should provide unique value and be compelling enough for users to want to share it with others.
We derive value from content that is entertaining, educational and informational. The use of images, video, audio and interactive media all contribute to a high-quality piece of content.
A high-quality web page is easily read by users at an 8th to 9th-grade reading level. The Fleischman scoring system scores content based on how difficult the page is to read.
In order for content to be shared easily, there should be social sharing icons that allow users to post to the appropriate social media platform.
Improve your on-page SEO
There’s no doubt that on-page SEO is necessary to rank your website on the first page of Google. As search engines continue to expand their capabilities, every aspect of optimizing your web page becomes less negotiable in order to maintain high rankings.
Incorporate each element of on-page optimization in your content creation. Create highly competitive, targeted pages that are built to last on the first page of search results.
12 Web Design Trends For 2020 By Toronto Experts
Staying ahead of the curve in the latest web design trends for 2020 can give your company the competitive edge that makes you stand out from the crowd. As we venture further into a technological frontier, new trends are being set and it’s imperative to incorporate new features and functions that enhance the user experience of potential clients.
After reaching out to 18 web design companies, we came up with a list of 12 trends that every Toronto Web Design Company can agree will continue to take the spotlight in 2020.
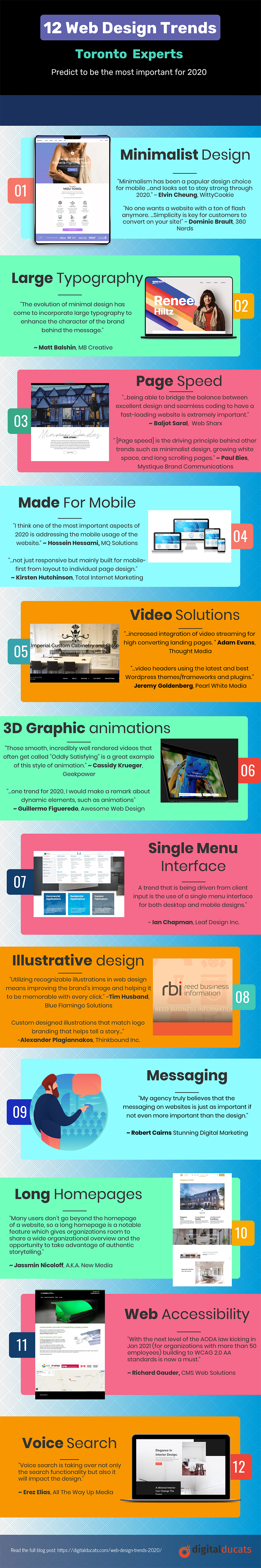
12 web design trends For 2020
- Minimalist Design
- Large Typography
- Video Solutions
- Page Speed
- Made for Mobile
- 3D Graphic Animations
- Single Menu Interface
- Illustrative Design
- Messaging
- Long Homepages
- Web Accessibility
- Voice Search

Share this Image On Your Site
Minimalist Design
Companies have gravitated towards a minimalist design for years because of its effectiveness in communicating whatever the main message may be on a site. Minimalist sites are essentially stripped of any flash or overly busy design.
Dominic Brault from 360 Nerds says “As a business owner who started in the early days of the Internet, I’ve seen design trends come and go… But one trend seems to remain strong from the end of the last decade and its minimalism. No one wants a website with a ton of flash anymore. Strong, simple with easily accessible call-to-actions. Simplicity is key for customers to convert on your site! Keep that in mind!”
Elvin Cheung from WittyCookie, explains, “Minimalism has been a popular design choice for mobile for a few years now. Still, it’s a reliable and long-lasting trend that has more than proved its worth and looks set to stay strong through 2020.
The point we want to emphasize here, though, is that minimalist design doesn’t have to mean boring design. You can still use bold, bright colours, overlapping sections, and heavy fonts – whatever suits your branding.
Minimalism is about cutting away any unnecessary excess to create a clear and easy user experience. Make use of white space, and focus on form and function to avoid overwhelming your visitors.”
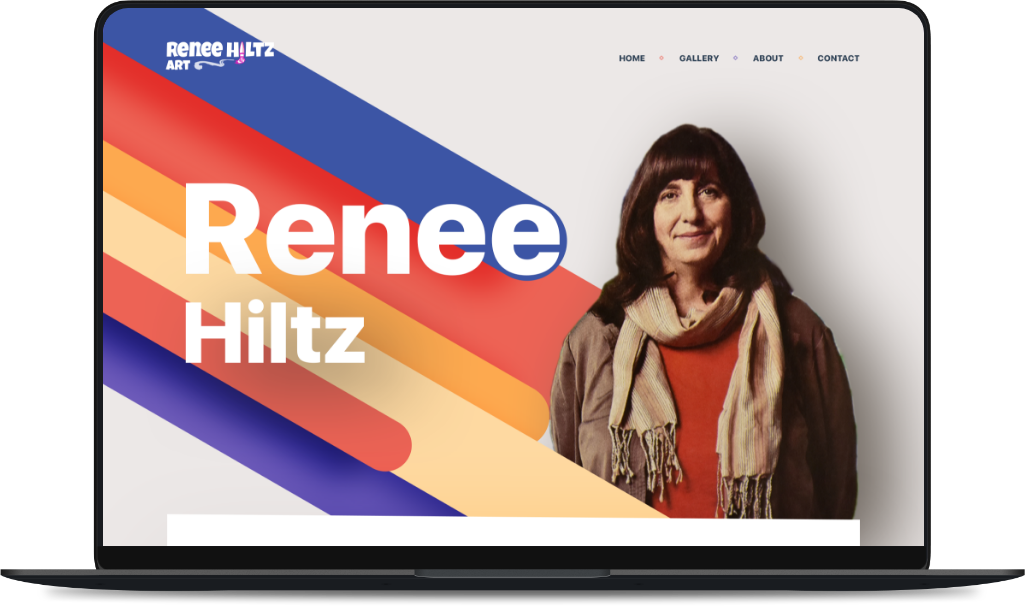
Large Typography
Matt Balshin, CEO from MB Creative, also shares a similar opinion on minimalist websites but elaborates on how they work hand in hand with large typography.
Matt adds “Minimalist websites with very large typography…has been a rising trend over the past few years and is without a doubt here to stay. More websites are being designed every day with the principal of minimal, modern design at the forefront.
The result of a well designed minimal website is a clean, modern website that provides a fantastic user experience.
The evolution of minimal design has come to incorporate large typography to enhance the character of the brand behind the message.
In 2020 we are going to see a progression of this minimal web design trend where a lot of websites will combine minimal design with maxi typography to make a stronger statement.

Web designers everywhere are attempting to create minimal designs by removing unnecessary details, decorations and overall clutter, but unlike in years past they are using larger than life typography to make bold statements that can’t be missed.”
Page speed
The time it takes a web page to load has undoubtedly been a priority since Google declared it a ranking factor in 2010 for desktop. In 2018, page speed became a ranking factor for mobile versions of websites and will remain a motivating consideration in web design trends for 2020.
Paul Bies, a partner at Mystique Brand Communications comments, “An important design trend that will continue in 2020 is the focus on website speed and performance to enhance the visitor experience.
While download speed continues to improve, it seems that visitor patience continues to wear thin for sites that take too long to download.
While this trend may be more of design philosophy, it is the driving principle behind other trends such as minimalist design, growing white space, and long scrolling pages.
Just the same, you’ll notice designers eliminating or at least minimizing speed sucking elements in an effort to make their sites download faster.
The reward from visitors for providing a better user experience will be higher engagement levels. And the reward from Google will be higher rankings in the Search Engine Results Pages (SERPs). Nothing short of a win-win.”
Baljot Saral from Web Sharx backs Paul up by saying, “What I think is vital to creating and developing an effective website, is being able to build it to achieve the quickest on-load and full-page speed times.
We live in a fast-paced and demanding environment, and being able to bridge the balance between excellent design and seamless coding to have a fast-loading website is extremely important.”
Made For Mobile
Google has been urging website owners to create more mobile-friendly sites from before Mobilegedddon in 2015.
Hassam Hessami MQ Solutions says, “Go mobile or Go home! The mobile website is becoming more important than a desktop version. 51.3% of all internet usage originates from mobile devices, and this number will grow even more in the following years.
I think one of the most important aspects of 2020 is addressing the mobile usage of the website. A responsive website with unobtrusive popups is a crucial critical factor here.
Besides, all of the conventional website optimization best practices that apply to a desktop version of a website, also apply to the mobile version.”
Kirsten Hutchinson from Total Internet Marketing adds, “The top trend we see going into 2020 is the continued mobile-centric design, not just responsive but mainly built for mobile-first from layout to individual page design.
Data is supporting that most websites have more mobile visitors now than desktop so it’s building the design and individuals for that view first, then desktop.”
Video Solutions
Over the last few years, YouTube has posted some incredible stats about the sudden growth of video.
Whether it can be attributed to the widespread increase in bandwidth and faster internet speeds, video is being shared and watched more often and playing a much bigger role in how people are learning about brands and making purchase decisions.
Adam Evans from Thought Media states, “One of the top digital trends for 2020 will be increased integration of video streaming and video headers for high converting landing pages.
Over 85% of total online traffic will be in video streaming. Web design agencies interested in capitalizing on this should consider producing more video content for marketing purposes, and for clients.”
When asked what he thought to be a major trend for 2020, Jermey Goldenberg, President of Pearl White Media confirmed “video headers using the latest and best WordPress themes/frameworks and plugins.”
3D Graphic Animations
Cassidy Krueger from Geek Power states “Our team believes that interactivity is the biggest web design “trend” (Probably just a rule at this point).
Even with boundary-pushing designs, one of the elements that remain pertinent is a visual feature to entice your visitor. Whether that is video background, parallax scrolling, or SVG animations, they play a big role in your website’s attractiveness.

If you were to define a trend WITHIN that topic, I would choose 3D graphics. Those smooth, incredibly well-rendered videos that often get called “Oddly Satisfying” is a great example of this style of animation.”

Guillermo Figueredo, founder of Awesome Web Design shares a similar opinion and states, “Creative trends and techniques are increasingly demanding in web design, so it requires constant study and analysis to always stay updated. If I have to highlight one trend for 2020, I would make a remark about dynamic elements, such as animations, illustrations, gifs or flexible effects.
They have arrived in the web design industry to stay (at least for a while). These types of designs achieve very visual and creative results as long as they are combined correctly. If you decide to use this type of graphic resources, my advice is to make sure the illustrations are original and fully customized.”
Single Menu Interface
It’s not new to mobile devices, but for desktop, there are more textless navigation bars trending. Ian Chapman from Leaf Design Inc. explains:
“A trend that is being driven by client input is the use of a single menu interface for both desktop and mobile designs.

With the “hamburger” icon being well understood to represent the menu on mobile devices, more frequently, it is replacing the traditional text-based navigation bars, even on corporate sites.
We are seeing many of our clients pushing for more unique and engaging menu designs that add an interactive quality to their site. However, this is a boundary that one must be careful to not overdo, as usability should always dump design.”
Illustrative Design
The use of illustrations in web design is contributing to more brand recognition and will continue to trend as an effective method of storytelling and defining a company’s brand.
Tim Husband, co-founder of Blue Flamingo Solutions Inc. gives his take on the trend of illustrative design:
“Images and videos are commonplace in many web designs and advertisements. But for web design specifically, we’ll see a trend in 2020 of designers moving towards illustration and animation to tell a full story.

Utilizing recognizable illustrations in web design means improving the brand’s image and helping it to be memorable with every click. The visual expression can go a step further with recognizable and memorable fonts.”
Alexander Plagiannakos from Thinkbound Inc. takes this concept a step further by stating, “We find an important trend this year is keeping users engaged with smooth page transitions and scrolling controlled animations.
Custom designed illustrations that match logo branding that helps tell a story, that a user can interact with during their experience makes their stay on pages longer and is a useful addition for reducing visitor bounce rates.”
Messaging
As much as the visual aspect of a website plays a significant part in capturing the attention of its audience, the message conveyed is ultimately the most important aspect of design.
Robert Cairns, CEO of Stunning Digital Marketing reflects, “One of the biggest things that we see wrong with Web Design is too many people spend way too much time and budget on the design side of a web site project. My agency truly believes that the messaging on websites is just as important if not even more important than the design.
This means that more of the budget on a website project needs to be spent and time focused on the copy and messaging on the website.
Remember if your messaging is wrong you will not draw the right kind of clients. The messaging needs to be written from the point of view on why the potential client/website viewer needs your product/service.”
Long homepages
Jassmin Nicoloff from A.K.A. New Media says, “The purpose of most brand websites is to establish an online platform to attract, convert and deepen the relationship with its target audience. This should be done by developing an information architecture and navigational system that weaves all communication channels organizes the content and helps connect users with the information they seek while exposing them to the breadth of what the organization has to offer.
It’s important to inspire and educate a user as quickly as possible; many users don’t go beyond the homepage of a website, so a long homepage is a notable feature that gives organizations room to share a wide organizational overview and the opportunity to take advantage of authentic storytelling.
The Jack.org website, which was designed by A.K.A. New Media and integrates with AKA raisin’s donation platform, is a prime example of effective user design and navigation.
In addition to the beautiful modern design, it creates a linear path for visitors by explaining, educating and engaging. The long homepage both informs and inspires the user; for those who want to dive deeper into the content, the information is provided in a guided fashion.”
Web Accessibility
Richard Gauder from CMS Web Solutions reports, “The biggest design trend for 2020, in Ontario specifically, is web accessibility.
With the next level of the AODA law kicking in Jan 2021 (for organizations with more than 50 employees) building to WCAG 2.0 AA standards is now a must. But any graphic designer, web designer or web developer now needs to know how to build to WCAG standards.
Why be responsible for excluding any visitor to a website? Or worse yet, being responsible for building something that will soon open up your client to fines.”
Voice search
Erez Elias, CEO and founder of All The Way Up Media believes that “Voice search is taking over not only the search functionality but also it will impact the design.
Local businesses will be impacted by this the most and they’ll have to start thinking in a way of how and what to include on the website and structure it in a way that it will appear on search engines and especially on Google Maps.
So, yes, this is not directly impacting the design (colour, font, ext) but it will impact a designers’ perspective when they’re working on a new website.”
Web Design Trends for 2020
Unlike effective SEO services in Toronto, design trends come and go, however, one trend that has not changed is the constant improvement of user experience. Every change in style and design that becomes popular, is accompanied with more thought and effort to create more enjoyable, practical features for everyday use.
There’s no doubt you will recognize many of the web design trends for 2020 as indicated by Toronto experts. Whether it’s a local business or a big-name brand, you should see a significant number of websites demonstrating a number of these trends throughout the year.
Google’s BERT Update: Should You Be Worried?
BERT has been an official update since October 1st, 2019. This major update is claimed to be the biggest leap forward in Google’s algorithm in the last five years.
In the past, the impact of major updates was very clear because rankings were completely shaken up. This time around, this “major update” has been rolled out and implemented with seemingly no real changes to search results.
Has BERT made the internet a better place?
Has Google done something good for everyone?
To make that decision you need to understand the challenges that have made BERT a breakthrough update and why it has revolutionized search forever.
So what exactly is BERT?
BERT stands for Bidirectional Encoder Representations from Transformers. The algorithm is a neural network-based technique for natural language processing that is able to assign more accurate context to phrases. To put it plainly, BERT helps Google better understand the intent users have when searching.
The algorithm considers the meaning of a word based on the words that come before and after it to better understand the context in which they are being used.
This differs from the older algorithm that processed each word in a sequential order, which in many cases would misinterpret intent. BERT allows search engines to understand how each word relates to each other in order to assign context.
So what does it mean for companies and website owners?
For most, there has been a very subtle change in rankings and therefore it has seemed BERT has come and gone as silently as a fart in the wind. Don’t be fooled. BERT is making a stink and after the update, it was reported that it affected 1 out of 10 search queries in the United States.
Many of the subtleties of the update are seen in longer phrases that use “to” and “for” because they completely change the intent a user has in a search.
An example from the Google blog from before and after the update is a search for “2019 Brazilian traveller to USA need visa.” Before the update, Google didn’t consider the word “to” as it related to the rest of the phrase and so it returned a result that was what the user was looking to find.

After BERT you can see that the search result is more accurate because it considers “to” in the query, which changes the context of the search.
Take the search term “math practice books for adults.” Before the update, the algorithm didn’t take into account that the word “for” would assign a different meaning to the search term. The difference is now a more useful result for the user.

Another example is the search term “parking on a hill with no curb.” In the past, search engines would not have recognized the change in intent made by the words “with no” curb. Instead, they used “parking uphill” and “curb” as the main focus in producing a result for this search.

There isn’t really any call for reform on behalf of website owners based on the update. There has always been a long-standing demand for high-quality content and that continues to be the case.
Common misconceptions about BERT
Now that BERT has been rolled out, there have been some myths that need to be debunked. Many people make assumptions and here are a few that warrant an explanation.
EAT principles will have more of an impact on search results.
This is false. The EAT (Expertise Authority and Trust) principles are a completely separate algorithm. This focuses on a completely different aspect of assigning value and credibility to articles and authors.
Google consists of thousands of layers baked into the algorithm and many of them work harmoniously with one another. BERT is about context, not credibility and is a completely different algorithm to the changes in EAT principles.
Site owners need to optimize for BERT
You can’t optimize for BERT because the algorithm is designed to provide more accuracy in the contest of search queries. If it isn’t clear what the pages on your site are about, you needed to make changes regardless of the BERT algorithm.
BERT is the biggest update Google has ever made
The BERT update was reported to be the biggest update within the last five years but has not been claimed as the all-time biggest update.
There have been quite a few updates that changed how Google assigned value to content and backlinks, however, this update was revolutionary because it changed how search engines assign meaning in a more human-like understanding.
Moving forward
As we move forward, BERT will continue to improve its understanding of how users search. The breakthrough update has changed the way search engines assign meaning and this is only the beginning. As learning and contextual recognition grow, so will the accuracy of search results for the user.
RELATED READING: Drive Traffic With Content That Solves Problems

![50 Ways To Improve On-Page SEO [Infographic]](https://digitalducats.com/wp-content/uploads/2020/04/improve-on-page-seo-header.png)



