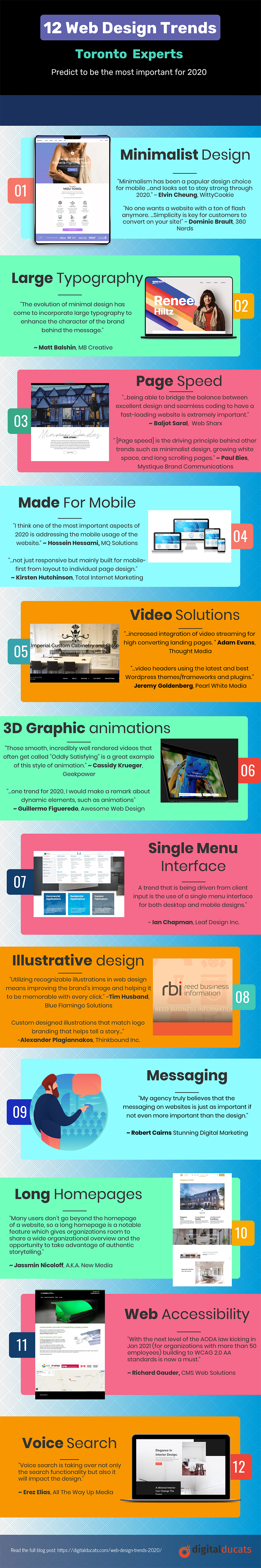
12 Web Design Trends For 2020 By Toronto Experts
Staying ahead of the curve in the latest web design trends for 2020 can give your company the competitive edge that makes you stand out from the crowd. As we venture further into a technological frontier, new trends are being set and it’s imperative to incorporate new features and functions that enhance the user experience of potential clients.
After reaching out to 18 web design companies, we came up with a list of 12 trends that every Toronto Web Design Company can agree will continue to take the spotlight in 2020.
12 web design trends For 2020
- Minimalist Design
- Large Typography
- Video Solutions
- Page Speed
- Made for Mobile
- 3D Graphic Animations
- Single Menu Interface
- Illustrative Design
- Messaging
- Long Homepages
- Web Accessibility
- Voice Search

Share this Image On Your Site
Minimalist Design
Companies have gravitated towards a minimalist design for years because of its effectiveness in communicating whatever the main message may be on a site. Minimalist sites are essentially stripped of any flash or overly busy design.
Dominic Brault from 360 Nerds says “As a business owner who started in the early days of the Internet, I’ve seen design trends come and go… But one trend seems to remain strong from the end of the last decade and its minimalism. No one wants a website with a ton of flash anymore. Strong, simple with easily accessible call-to-actions. Simplicity is key for customers to convert on your site! Keep that in mind!”
Elvin Cheung from WittyCookie, explains, “Minimalism has been a popular design choice for mobile for a few years now. Still, it’s a reliable and long-lasting trend that has more than proved its worth and looks set to stay strong through 2020.
The point we want to emphasize here, though, is that minimalist design doesn’t have to mean boring design. You can still use bold, bright colours, overlapping sections, and heavy fonts – whatever suits your branding.
Minimalism is about cutting away any unnecessary excess to create a clear and easy user experience. Make use of white space, and focus on form and function to avoid overwhelming your visitors.”
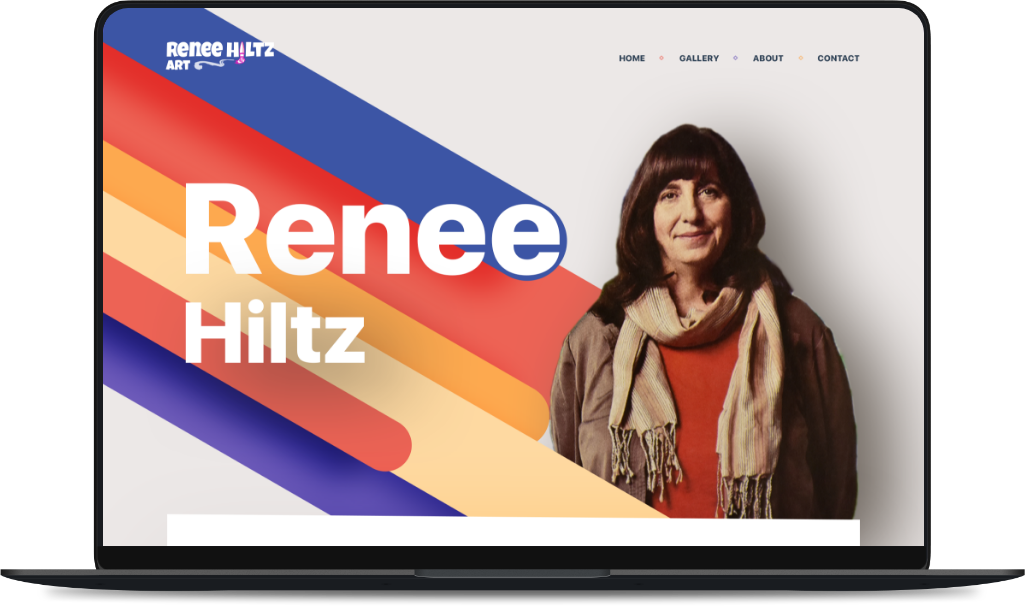
Large Typography
Matt Balshin, CEO from MB Creative, also shares a similar opinion on minimalist websites but elaborates on how they work hand in hand with large typography.
Matt adds “Minimalist websites with very large typography…has been a rising trend over the past few years and is without a doubt here to stay. More websites are being designed every day with the principal of minimal, modern design at the forefront.
The result of a well designed minimal website is a clean, modern website that provides a fantastic user experience.
The evolution of minimal design has come to incorporate large typography to enhance the character of the brand behind the message.
In 2020 we are going to see a progression of this minimal web design trend where a lot of websites will combine minimal design with maxi typography to make a stronger statement.

Web designers everywhere are attempting to create minimal designs by removing unnecessary details, decorations and overall clutter, but unlike in years past they are using larger than life typography to make bold statements that can’t be missed.”
Page speed
The time it takes a web page to load has undoubtedly been a priority since Google declared it a ranking factor in 2010 for desktop. In 2018, page speed became a ranking factor for mobile versions of websites and will remain a motivating consideration in web design trends for 2020.
Paul Bies, a partner at Mystique Brand Communications comments, “An important design trend that will continue in 2020 is the focus on website speed and performance to enhance the visitor experience.
While download speed continues to improve, it seems that visitor patience continues to wear thin for sites that take too long to download.
While this trend may be more of design philosophy, it is the driving principle behind other trends such as minimalist design, growing white space, and long scrolling pages.
Just the same, you’ll notice designers eliminating or at least minimizing speed sucking elements in an effort to make their sites download faster.
The reward from visitors for providing a better user experience will be higher engagement levels. And the reward from Google will be higher rankings in the Search Engine Results Pages (SERPs). Nothing short of a win-win.”
Baljot Saral from Web Sharx backs Paul up by saying, “What I think is vital to creating and developing an effective website, is being able to build it to achieve the quickest on-load and full-page speed times.
We live in a fast-paced and demanding environment, and being able to bridge the balance between excellent design and seamless coding to have a fast-loading website is extremely important.”
Made For Mobile
Google has been urging website owners to create more mobile-friendly sites from before Mobilegedddon in 2015.
Hassam Hessami MQ Solutions says, “Go mobile or Go home! The mobile website is becoming more important than a desktop version. 51.3% of all internet usage originates from mobile devices, and this number will grow even more in the following years.
I think one of the most important aspects of 2020 is addressing the mobile usage of the website. A responsive website with unobtrusive popups is a crucial critical factor here.
Besides, all of the conventional website optimization best practices that apply to a desktop version of a website, also apply to the mobile version.”
Kirsten Hutchinson from Total Internet Marketing adds, “The top trend we see going into 2020 is the continued mobile-centric design, not just responsive but mainly built for mobile-first from layout to individual page design.
Data is supporting that most websites have more mobile visitors now than desktop so it’s building the design and individuals for that view first, then desktop.”
Video Solutions
Over the last few years, YouTube has posted some incredible stats about the sudden growth of video.
Whether it can be attributed to the widespread increase in bandwidth and faster internet speeds, video is being shared and watched more often and playing a much bigger role in how people are learning about brands and making purchase decisions.
Adam Evans from Thought Media states, “One of the top digital trends for 2020 will be increased integration of video streaming and video headers for high converting landing pages.
Over 85% of total online traffic will be in video streaming. Web design agencies interested in capitalizing on this should consider producing more video content for marketing purposes, and for clients.”
When asked what he thought to be a major trend for 2020, Jermey Goldenberg, President of Pearl White Media confirmed “video headers using the latest and best WordPress themes/frameworks and plugins.”
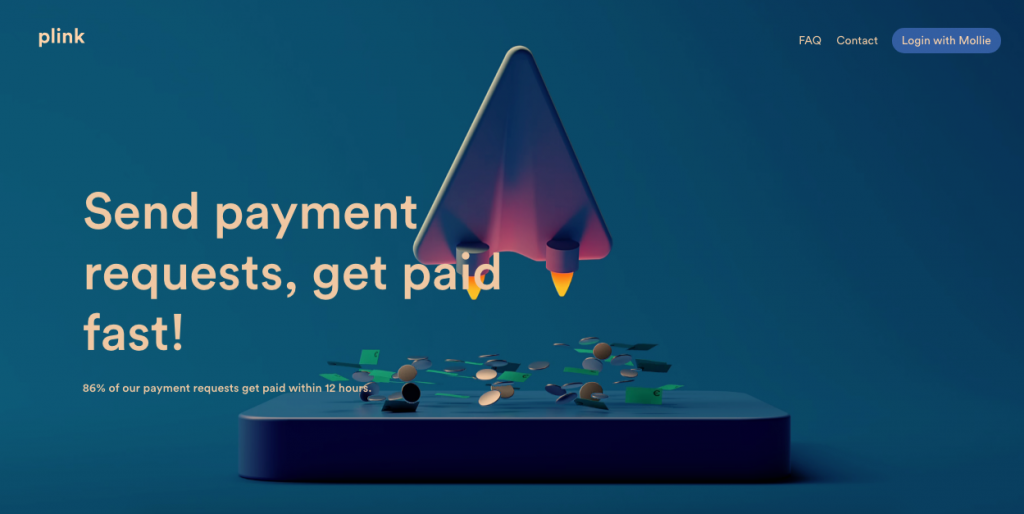
3D Graphic Animations
Cassidy Krueger from Geek Power states “Our team believes that interactivity is the biggest web design “trend” (Probably just a rule at this point).
Even with boundary-pushing designs, one of the elements that remain pertinent is a visual feature to entice your visitor. Whether that is video background, parallax scrolling, or SVG animations, they play a big role in your website’s attractiveness.

If you were to define a trend WITHIN that topic, I would choose 3D graphics. Those smooth, incredibly well-rendered videos that often get called “Oddly Satisfying” is a great example of this style of animation.”

Guillermo Figueredo, founder of Awesome Web Design shares a similar opinion and states, “Creative trends and techniques are increasingly demanding in web design, so it requires constant study and analysis to always stay updated. If I have to highlight one trend for 2020, I would make a remark about dynamic elements, such as animations, illustrations, gifs or flexible effects.
They have arrived in the web design industry to stay (at least for a while). These types of designs achieve very visual and creative results as long as they are combined correctly. If you decide to use this type of graphic resources, my advice is to make sure the illustrations are original and fully customized.”
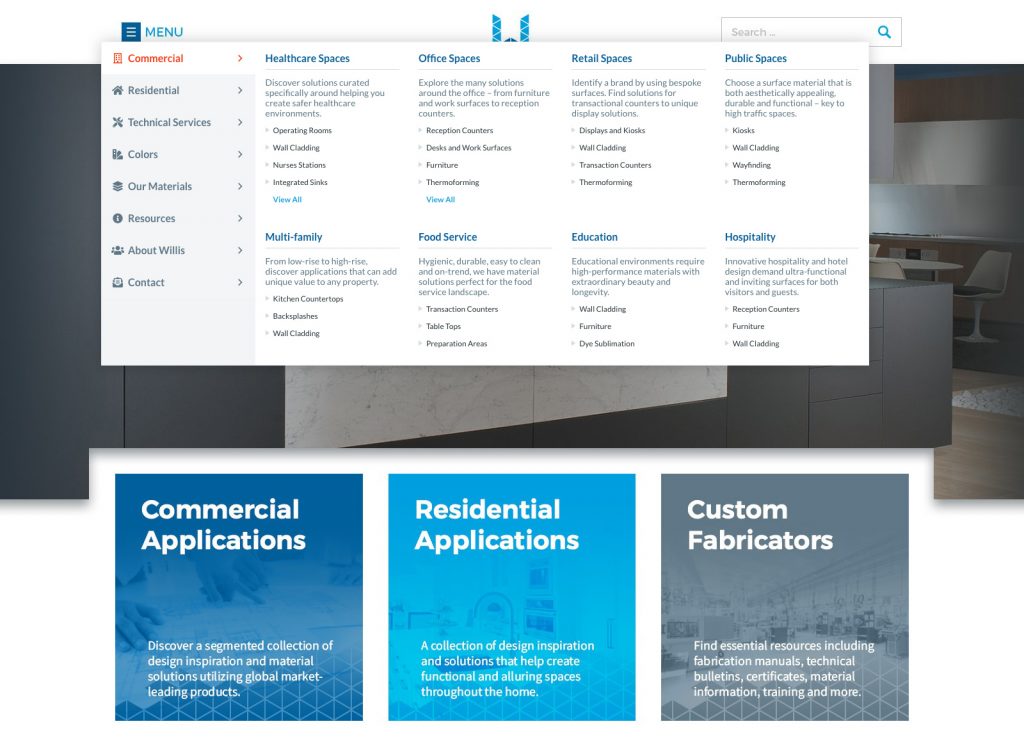
Single Menu Interface
It’s not new to mobile devices, but for desktop, there are more textless navigation bars trending. Ian Chapman from Leaf Design Inc. explains:
“A trend that is being driven by client input is the use of a single menu interface for both desktop and mobile designs.

With the “hamburger” icon being well understood to represent the menu on mobile devices, more frequently, it is replacing the traditional text-based navigation bars, even on corporate sites.
We are seeing many of our clients pushing for more unique and engaging menu designs that add an interactive quality to their site. However, this is a boundary that one must be careful to not overdo, as usability should always dump design.”
Illustrative Design
The use of illustrations in web design is contributing to more brand recognition and will continue to trend as an effective method of storytelling and defining a company’s brand.
Tim Husband, co-founder of Blue Flamingo Solutions Inc. gives his take on the trend of illustrative design:
“Images and videos are commonplace in many web designs and advertisements. But for web design specifically, we’ll see a trend in 2020 of designers moving towards illustration and animation to tell a full story.

Utilizing recognizable illustrations in web design means improving the brand’s image and helping it to be memorable with every click. The visual expression can go a step further with recognizable and memorable fonts.”
Alexander Plagiannakos from Thinkbound Inc. takes this concept a step further by stating, “We find an important trend this year is keeping users engaged with smooth page transitions and scrolling controlled animations.
Custom designed illustrations that match logo branding that helps tell a story, that a user can interact with during their experience makes their stay on pages longer and is a useful addition for reducing visitor bounce rates.”
Messaging
As much as the visual aspect of a website plays a significant part in capturing the attention of its audience, the message conveyed is ultimately the most important aspect of design.
Robert Cairns, CEO of Stunning Digital Marketing reflects, “One of the biggest things that we see wrong with Web Design is too many people spend way too much time and budget on the design side of a web site project. My agency truly believes that the messaging on websites is just as important if not even more important than the design.
This means that more of the budget on a website project needs to be spent and time focused on the copy and messaging on the website.
Remember if your messaging is wrong you will not draw the right kind of clients. The messaging needs to be written from the point of view on why the potential client/website viewer needs your product/service.”
Long homepages
Jassmin Nicoloff from A.K.A. New Media says, “The purpose of most brand websites is to establish an online platform to attract, convert and deepen the relationship with its target audience. This should be done by developing an information architecture and navigational system that weaves all communication channels organizes the content and helps connect users with the information they seek while exposing them to the breadth of what the organization has to offer.
It’s important to inspire and educate a user as quickly as possible; many users don’t go beyond the homepage of a website, so a long homepage is a notable feature that gives organizations room to share a wide organizational overview and the opportunity to take advantage of authentic storytelling.
The Jack.org website, which was designed by A.K.A. New Media and integrates with AKA raisin’s donation platform, is a prime example of effective user design and navigation.
In addition to the beautiful modern design, it creates a linear path for visitors by explaining, educating and engaging. The long homepage both informs and inspires the user; for those who want to dive deeper into the content, the information is provided in a guided fashion.”
Web Accessibility
Richard Gauder from CMS Web Solutions reports, “The biggest design trend for 2020, in Ontario specifically, is web accessibility.
With the next level of the AODA law kicking in Jan 2021 (for organizations with more than 50 employees) building to WCAG 2.0 AA standards is now a must. But any graphic designer, web designer or web developer now needs to know how to build to WCAG standards.
Why be responsible for excluding any visitor to a website? Or worse yet, being responsible for building something that will soon open up your client to fines.”
Voice search
Erez Elias, CEO and founder of All The Way Up Media believes that “Voice search is taking over not only the search functionality but also it will impact the design.
Local businesses will be impacted by this the most and they’ll have to start thinking in a way of how and what to include on the website and structure it in a way that it will appear on search engines and especially on Google Maps.
So, yes, this is not directly impacting the design (colour, font, ext) but it will impact a designers’ perspective when they’re working on a new website.”
Web Design Trends for 2020
Unlike effective SEO services in Toronto, design trends come and go, however, one trend that has not changed is the constant improvement of user experience. Every change in style and design that becomes popular, is accompanied with more thought and effort to create more enjoyable, practical features for everyday use.
There’s no doubt you will recognize many of the web design trends for 2020 as indicated by Toronto experts. Whether it’s a local business or a big-name brand, you should see a significant number of websites demonstrating a number of these trends throughout the year.




